Config2024で発表されたアップデート情報と具体的な利用アイデアをご紹介します!
【結論】「FigmaAIの進化」「スライド機能の追加」「開発モードのアップデート」でFigmaでのデザイン作成がより効率的に
今回のConfig 2024で発表された主なアップデートは以下です。
- Figmaに搭載されたAIの進化により、思い描いたアイデアをプロンプトで表現するだけで、UIのベースを作成できるようになりました。
- プロンプトでUI生成を行えるツールは「Galileo AI」「v0」「uizard」など様々なものがありますが、デザイン制作におけるコラボレーションに強いFigmaにUI生成が可能なAIが実装されたことで、設計から実装までのスピードが間違いなく上がると考えられます。
- テンプレートや独自のスライドフォーマットからプレゼンテーションを作成できるようになりました。
- UIデザインに特化している関係上、プレゼンテーションを実現するために必要な発表者モードなどは搭載されていませんでしたが、今回の機能追加により発表者メモやプレゼンテーションビューが実装され、プレゼン作成からプレゼンまでをFigma上で完結することが可能になりました。
- デザインおよび、開発のニーズを満たすために行われたアップデートです。開発者にとって重要な以下の事項がより明確になりました。
- 何が開発準備完了か:開発準備完了ビューで構築の準備完了を1箇所で迅速に見つけられます。
- ファイルの変更点は何か:デザインに進行状況を割り当てて、チームメンバーが変更通知を受信できます。
- どのように構築すれば良いか:コンポーネント単位のコードが分かります。
Configとは?
Configはめっちゃざっくり言いますと、Figma全体におけるカンファレンスイベントです。
Configは、Figmaの毎年恒例の、プロダクトを作る人のためのデザインカンファレンスです。Configでは2日間コミュニティが集い、興味深い機能の発表や業界のプロフェッショナルとの交流をお楽しみいただけます。
https://help.figma.com/hc/ja/articles/24037640924823-Config-2024の最新情報#h_01J0BREGBJ88JEZMPEK05TCQZ9
Fimga AIの進化
プロンプト1つで最初のUIをすぐに作成
思いつきのアイデアをテキストで入力するだけで、デザインのたたき台を作成することができます。これにより、デザインの試行錯誤のサイクルをより迅速にまわすことができるようになります。
各レイヤーの名前を一括で変更できる
1回クリックするだけで、レイヤーに名前をつけることができます
ビジュアルからUIを検索できる
ファイル内の多数のデザインの中から、名前が分からないUIでもビジュアルで類似検索ができるようになりました。名前を覚えなくても、一覧から検索できます。
プロトタイプをすぐに接続
作成したモックアップをすぐにプロトタイプとして触れる状態にできます
(参考:https://help.figma.com/hc/ja/articles/24037640924823-Config-2024の最新情報#h_01J0BREGBH4PYYMG5X5XWF9KMY)
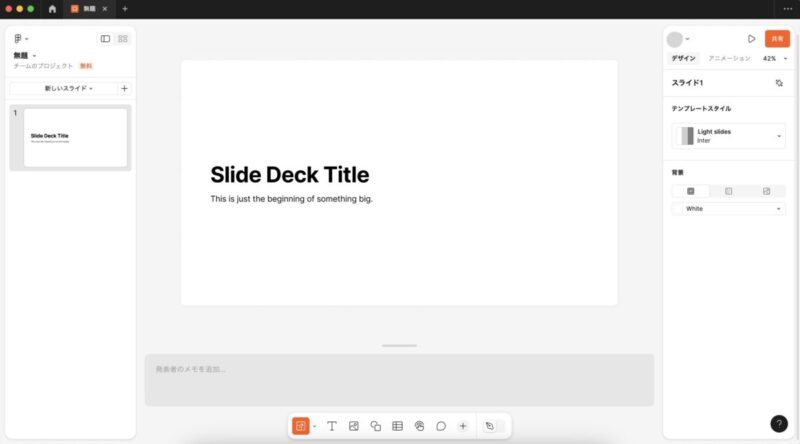
Figma Slidesの登場
Fimga上で簡単にプレゼンテーション作成が可能に!
Fimgaデザインと組み合わせて使用できるプレゼンテーションツールです。
FigJamのように独立してFigma内に存在しており、Figmaで作成したデザインをプレゼンしたい場合などにテンプレートスライドから資料を作成した上で、プレゼンまでを一気通貫で完結することができます。
◼︎Figma Slidesでできること

- テンプレートからのプレゼンテーション作成:テンプレートのデザインは基本的なものが多いため、Figmaコミュニティで公開されているテンプレなども合わせて活用するのがおすすめです
- 共同編集からの共同プレゼンテーション:マルチプレイヤー機能・コラボレーション機能を利用して共同で資料制作からプレゼンまでを行えます
- 意思決定の促進:投票付きのライブスライド、一致度スケール、投票を活用して、ステークホルダーのフィードバックを元にした意思決定が可能になります
- スライドのカスタマイズ:Figmaデザインの機能も一部搭載されているため、スライドのデザインを思い通りにカスタマイズすることも可能です
(参考:https://help.figma.com/hc/ja/articles/24037640924823-Config-2024の最新情報#h_01J0BREGBHXC4H9XAH1EV65T8J)
開発モードのアップデート
作成のためのワークフローが新しく
プロジェクト内で何度も発生するデザイナーと開発者のやり取りに対応するためのモードが実装されました。デザインの変更点を通知する機能が追加され、チームメンバーが迅速に対応できるようになります。
必要な情報にすぐにアクセスできる
各コンポーネントに進行状況を設定できる機能で、構築の準備が整った箇所をすぐに把握できます。
ボタン(コンポーネント)単位で常に適切なコードを取得できるように
コンポーネントごとのコードを確認できる機能が追加され、開発者がスムーズに作業を進められるようになります。
(参考:https://help.figma.com/hc/ja/articles/24037640924823-Config-2024の最新情報#h_01J0BREGBH99DP8PYE4641TN38)
UI3の実装
ユーザーの作業中心のリデザインでより効率性・適応性が高いインターフェースに
固定式のサイドメニューからフローティングタイプのインターフェースに変わりました。
今回のリデザインで重視されたポイントは以下の三つです。
- ユーザーの作業スペースをすっきりさせること
- 重要な機能の優先順位をつけること
- Figmaのツール一式に一貫性を持たせる
(参考:https://www.figma.com/ja-jp/blog/behind-our-redesign-ui3/)
その他のアップデート
- オートレイアウトの改善:ボタン単位で一つ一つ適用していたオートレイアウトをまとめて適用できるようになったり、オブジェクトの並べ替えがスムーズかつ直感的になりました
- レスポンシブなプロトタイプビューア:様々な画面サイズへの対応により、プロトタイプのレスポンシブ対応の柔軟性がアップ
- UIキットの実装:メジャーなデザインシステムを搭載し、既存のUIキットからすぐにデザインを開始できるように
- FigJamのページ機能追加:1つのレイヤーでしか編集・管理できなかったFigJamにページ機能が実装された
(参考:https://help.figma.com/hc/ja/articles/24037640924823-Config-2024の最新情報)
まとめ
この記事では、Config 2024の内容を簡単にまとめてご紹介させていただきました。
生成AIを使用したUI作成などは今後、どんどん効率的になっていくでしょうし、Figmaスライドを使用したプレゼン作成なども、Figmaファンとしては嬉しかったです。(そのうち全てのデザイン業務をFigma上で完結させられる日も近いのかも?)まだ、アップデート待ちの状態ですが、今後、更新されたらもっとFigmaを活用していきたいと思います!
無料版でもかなり色々なデザインを作成できたりするので、皆さんもぜひFigmaを使ってみてくださいね!
それでは!次の記事でお会いしましょう!
最近更新されたおすすめ記事はこちら▼